La arquitectura implantada en Prestapp permite reducir los esfuerzos de desarrollo en casi un 50% sin sacrificar ni la calidad ni la productividad. El framework utiliza la famosa librería ReactJS UI desarrollada por Facebook para la creación de interfaces de usuario y aplicaciones e implementa ReactJS bajo el capó.Como se sabe, estos chicos no sugieren cosas malas. El framework integra los pros del desarrollo de aplicaciones móviles con la agilidad y potencia del entorno nativo de React. La eficiencia del desarrollo de apps nativas se multiplica React Native se basa en React y, por lo tanto, permite crear aplicaciones móviles fuertes. React Native acorta el ciclo de desarrollo, permite entregar productos de la manera más rápida. El desarrollo de apps se adapta al entorno híbrido pero tiene resultados nativos. Además, React Native tiene la función de «recarga en vivo», que no está disponible para otros frameworks nativos. Permite ver los últimos cambios en el código de una vez. Si se abren dos pantallas, la primera muestra el código, mientras que la segunda contiene una pantalla móvil como resultado del código React Native está entre los principales frameworks para el desarrollo móvil multiplataforma Y su popularidad no deja de crecer. No hay necesidad de Java, Swift, o Objective-C – para Android e IOS respectivamente. Un desarrollador de Javascript con experiencia en elementos de interfaz de usuario nativos, patrones de diseño para el desarrollo de aplicaciones móviles híbridas y APIs es suficiente. React Native cuenta con un fuerte apoyo y una promoción constante por parte de una enorme comunidad de desarrolladores. Si surgen problemas, los entusiastas de JS y nativos ayudan a solucionarlos rápidamente. Eso se traduce en que la empresa NO depende solo de nosotros, o de los creadores de Prestapp. React Native se centra exclusivamente en la construcción de una UI móvil Una aplicación móvil construida es más suave y se carga mucho más rápido que una híbrida clásica. Como JavaScript interactúa de forma asíncrona con el entorno nativo, la UI se siente fluida y es altamente eficaz. Significa que una sola base de código se despliega en múltiples sistemas operativos móviles. Los componentes se reutilizan en cualquier momento y a cualquier nivel en el código existente sin necesidad de reescribirlo y recompilar la aplicación. El framework es de código abierto para ser compatible con otras plataformas y está disponible para toda la comunidad de desarrolladores. Permite escribir un módulo nativo en un lenguaje comparable y vincularlo a la base de código de React Native de forma sencilla. Los bloques de construcción de React Native son componentes nativos reutilizables y compilan a la plataforma nativa. Por lo tanto, no hay más necesidad de utilizar componentes del sistema WebView. Los componentes nativos que se utilizan en las plataformas iOS o Android son comparables con React. Como resultado, una aplicación se desempeña como una aplicación nativa con la funcionalidad pertinente, así como el aspecto y la velocidad. La arquitectura de React Native está muy adaptada a las exigencias de los móviles y tiene un rendimiento extraordinario para el entorno móvil. Utiliza la unidad de procesamiento gráfico, mientras que las plataformas nativas hacen un uso más intensivo de la unidad central de procesamiento. En comparación con otros frameworks y tecnologías híbridas, permite desarrollar apps más ágiles. Compatibilidad de plugins de terceros, funcionamiento más fluido y menor necesidad de memoria. Con los plugins de terceros ya no se necesitan funciones específicas de WebView. Es posible enlazar el plugin con un módulo nativo a través del framework. Estos procesos pueden vincularse con las características de una aplicación con un funcionamiento más suave, una carga más rápida y menos memoria necesaria. Cómo funciona
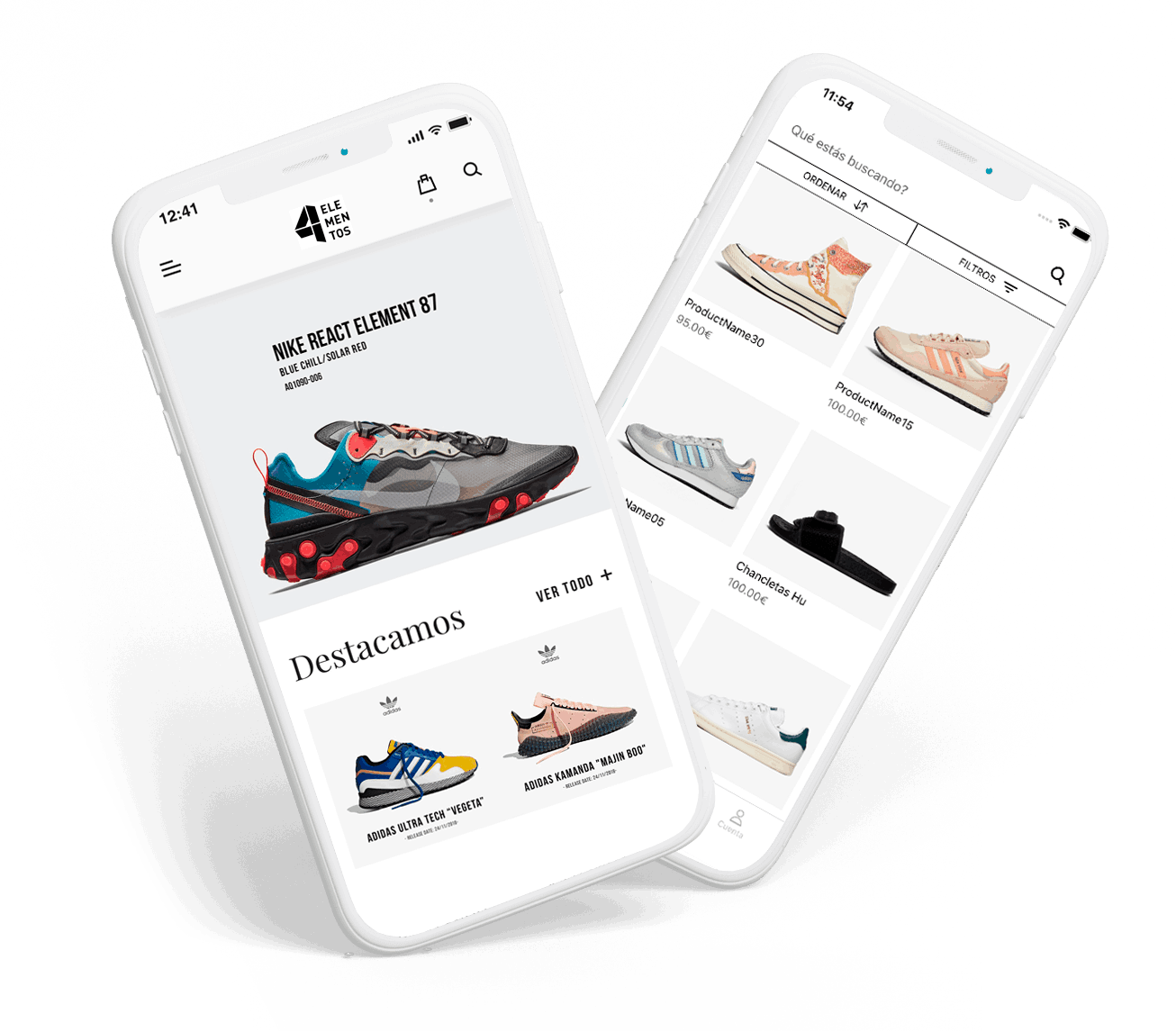
Arquitectura de Prestapp


React Native
01
Enfoque en la UI y acceso a la API nativa desde el principio
02
Una sola base de código para iOS y Android.
03
La aplicación funciona como una aplicación nativa
04
Este sitio web trabaja con cookies para mejorar la experiencia

